Find out in this article how to add questions to your quiz.
If you want to learn more about how to create a quiz in Thrive Quiz Builder, then this article might be useful to start off with:
How to Access the Questions Editor
Thrive Quiz Builder comes complete with a fully interactive visual question and answer editor to make it as easy as possible for you to build awesome quizzes.
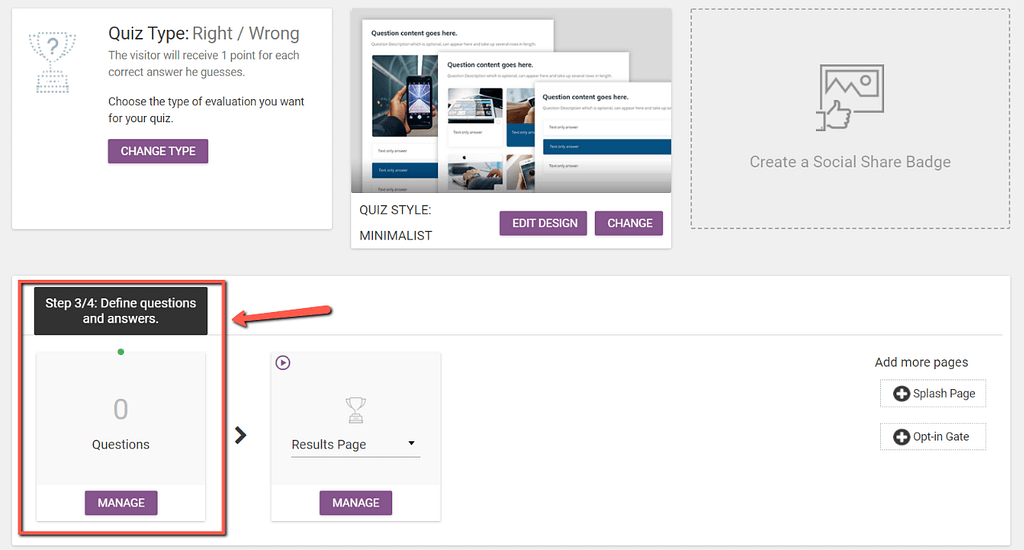
In order to access the editor, you should have already chosen your quiz type and the style of your quiz. Your dashboard should look something like this:

You’ll notice a tooltip that says “Step 3/4: Define questions and answers”. You can simply click on the “Manage” button and the visual editor will open up.
Understanding the Live Questions Editor
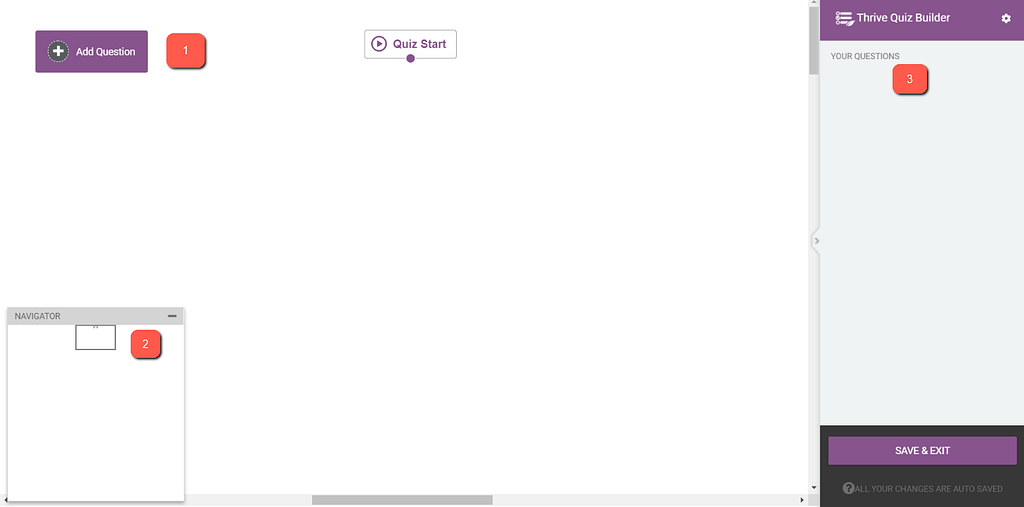
Here is what the questions editor looks like:

There are three important parts of the questions and answer editor that are labeled above with the numbers from 1 – 3. Here is what these labels correspond to:
1.You can press this button at any time to add a new question:

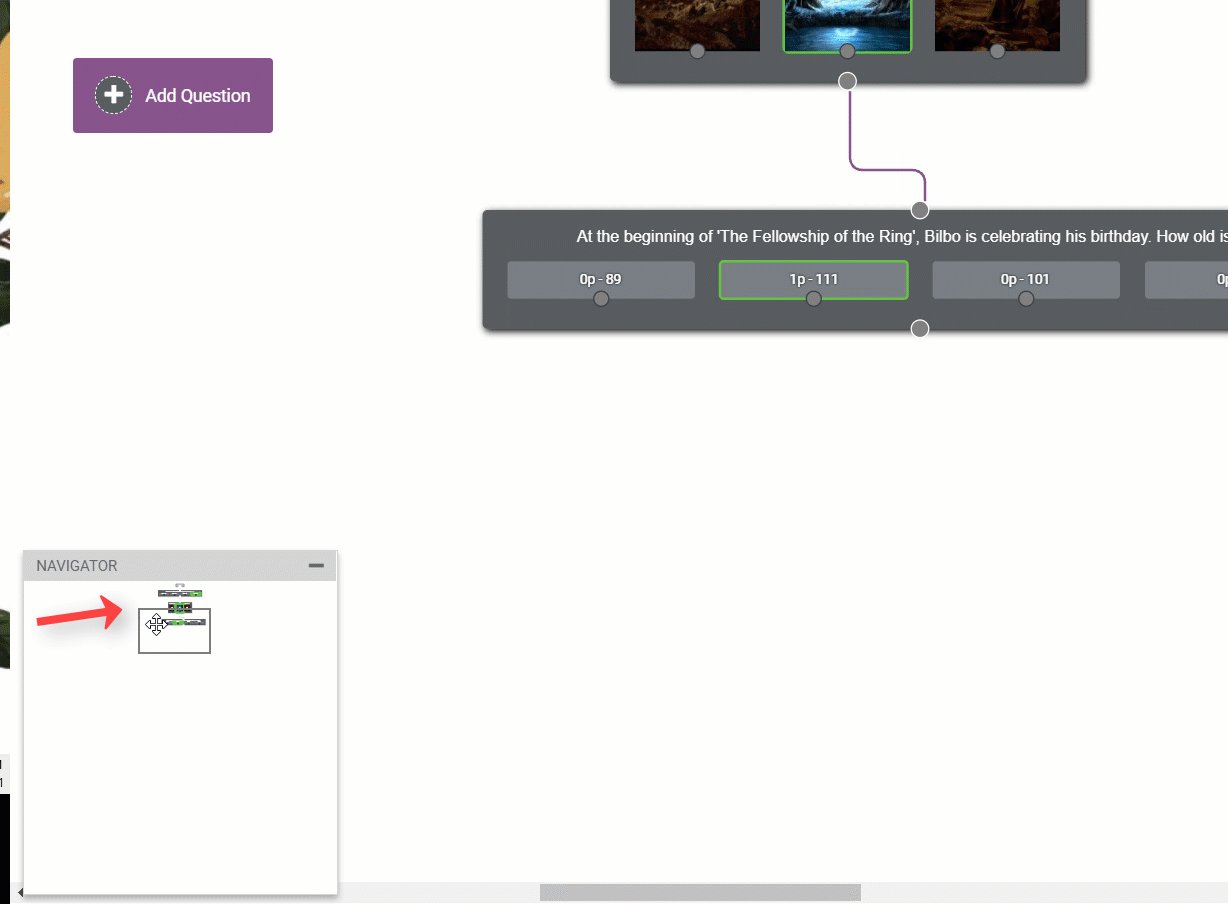
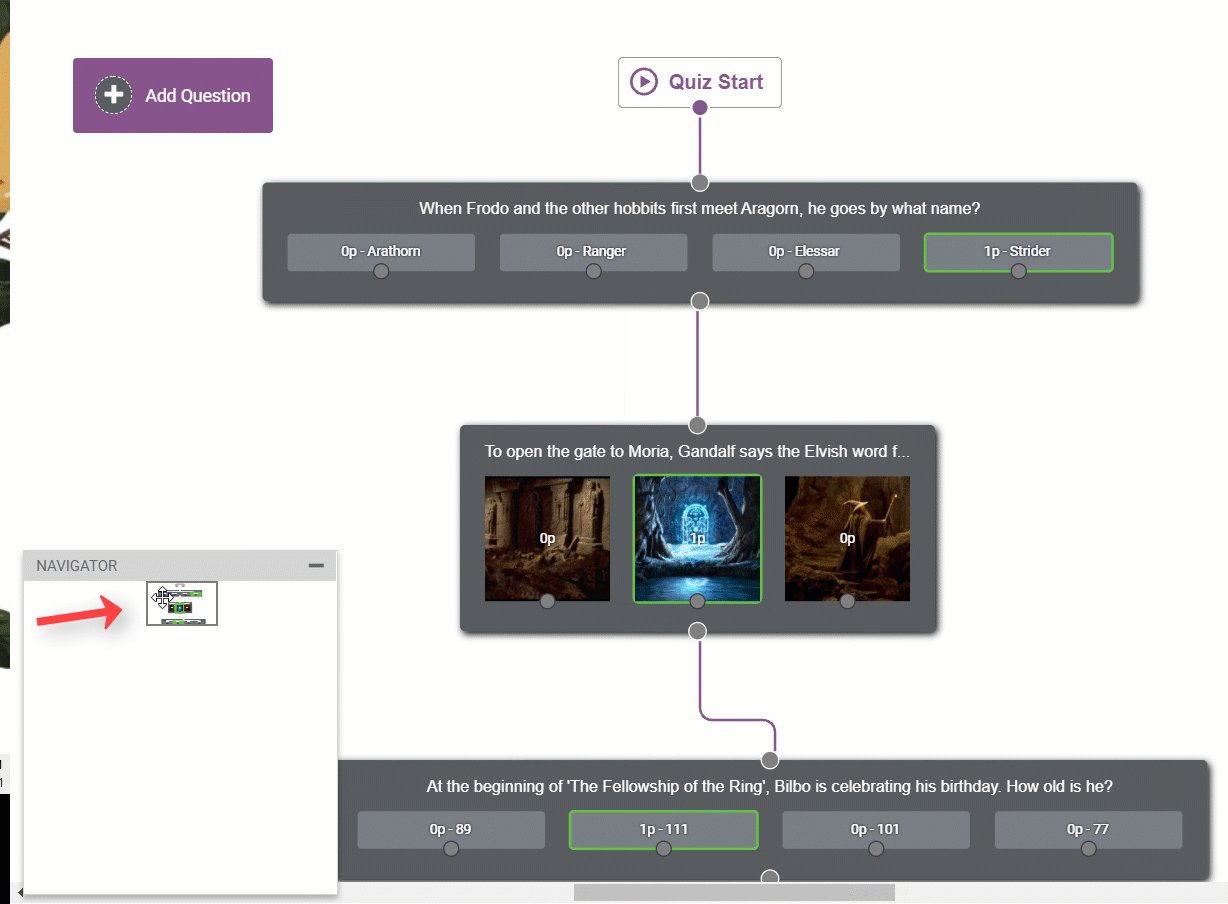
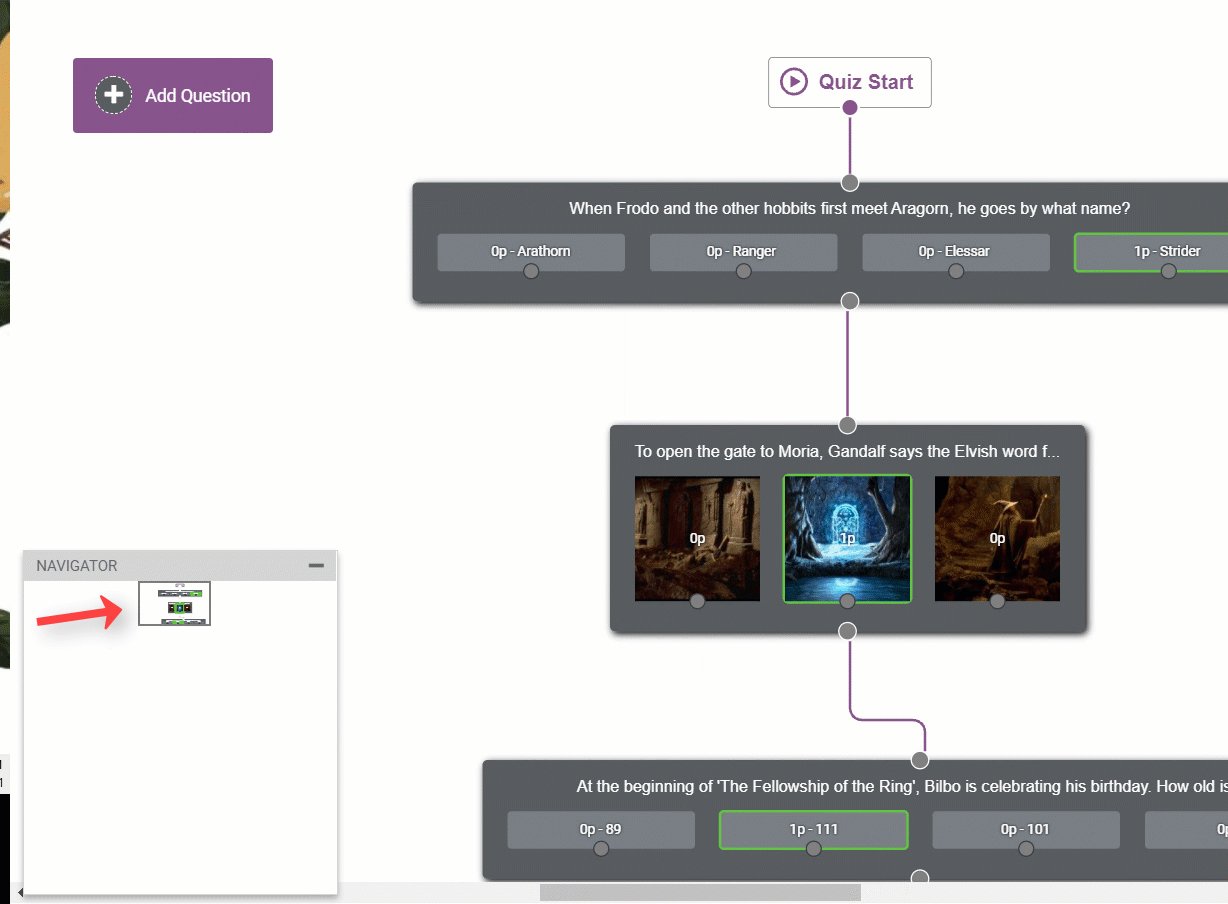
2. This is the navigator. You can change the position of the navigator to any point of the questions editor canvas. Simply hold down the mouse button and drag the window around to the desired position:

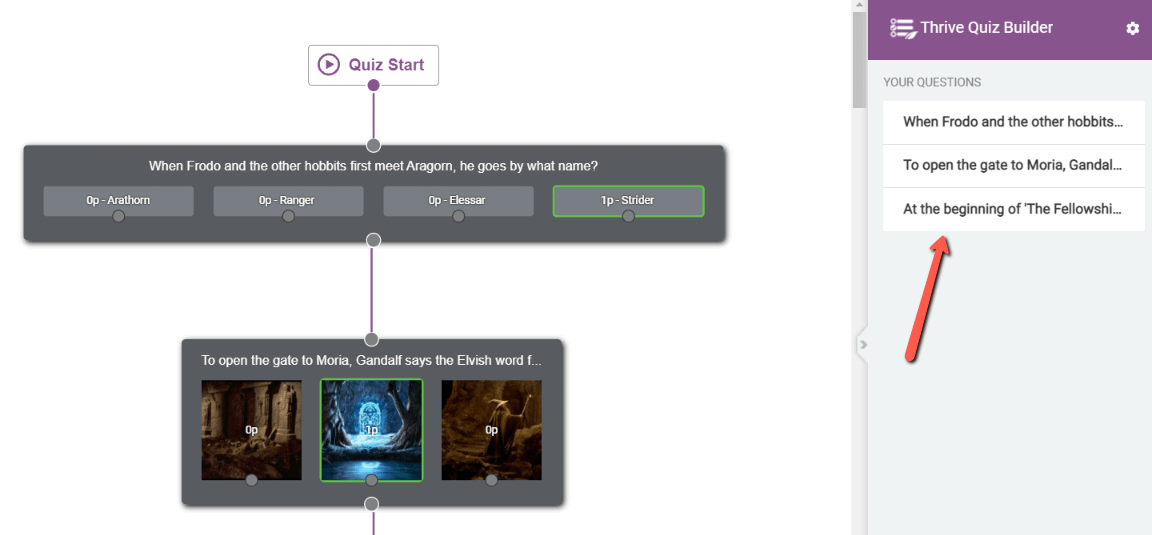
3. This is the Questions panel. From here you can see a list of all the questions that you have created. You click on any of the questions to be taken directly to it in the main window:

How to Add a New Question
1) Click the “Add Question” Button
You can add a new question to your quiz simply by clicking on the “Add Question” button in the top left corner of the editor:

You’ll then be asked to choose the type of question that you want to add.
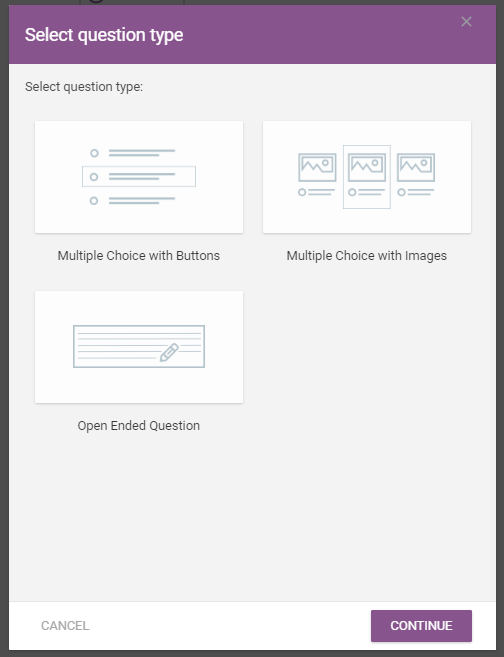
2) Select the Type of Question that you would like to Add
The question type lightbox looks like this:

Currently, you can choose from three different types of questions: “Multiple Choice with Buttons”, “Multiple Choice with Images” and “Open Ended Question”.
Here is what these question types look like to the visitor:
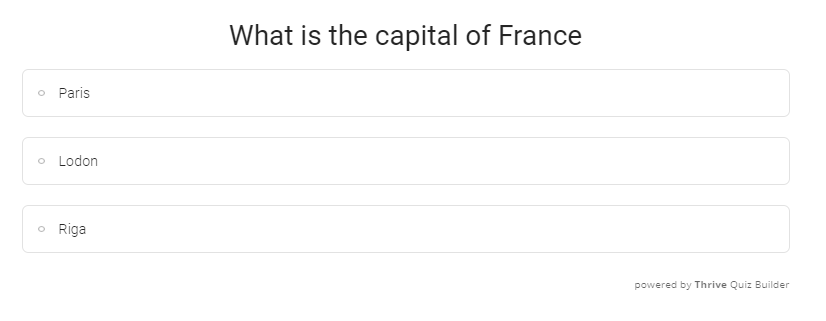
Multiple Choice with Text Buttons

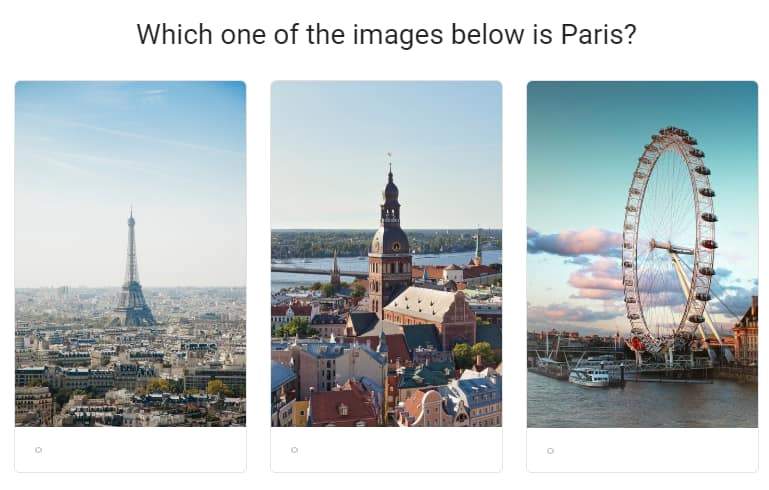
Multiple Choice with Images

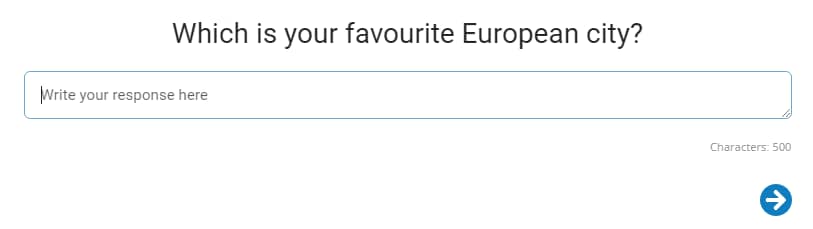
Open Ended Question

3) Create the Question Content
Once you have chosen your question type, you will be able to add the question and each possible answer.
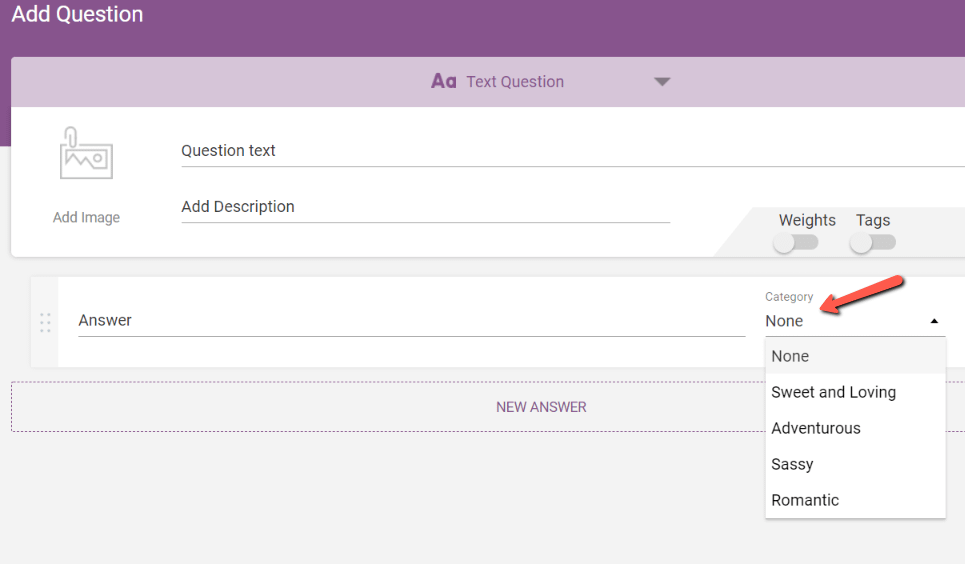
Please note that the options available here might be slightly different depending on the quiz type that you have selected. If you have selected a “Category” type of quiz, you will be able to view the categories listed here:

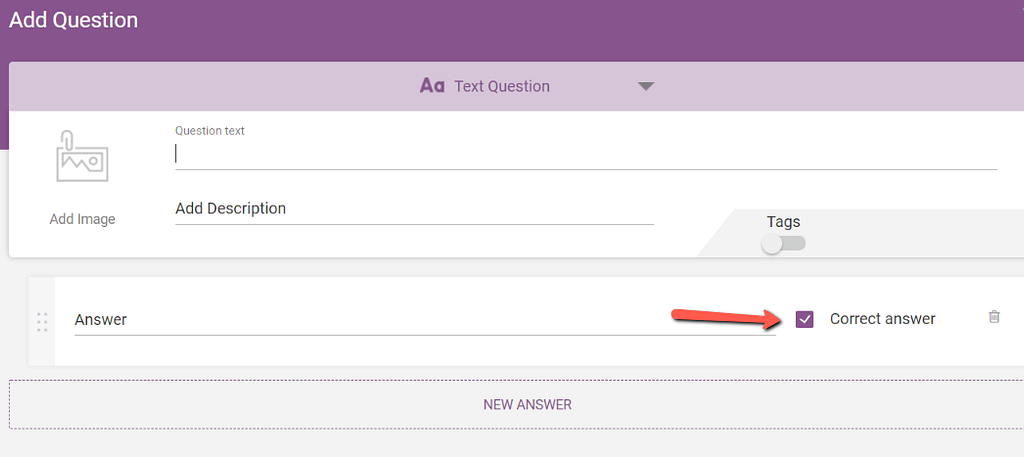
On the other hand, if you have created a “Wrong/Right” type of quiz, then instead of categories you will see checkboxes for the correct and wrong answers:

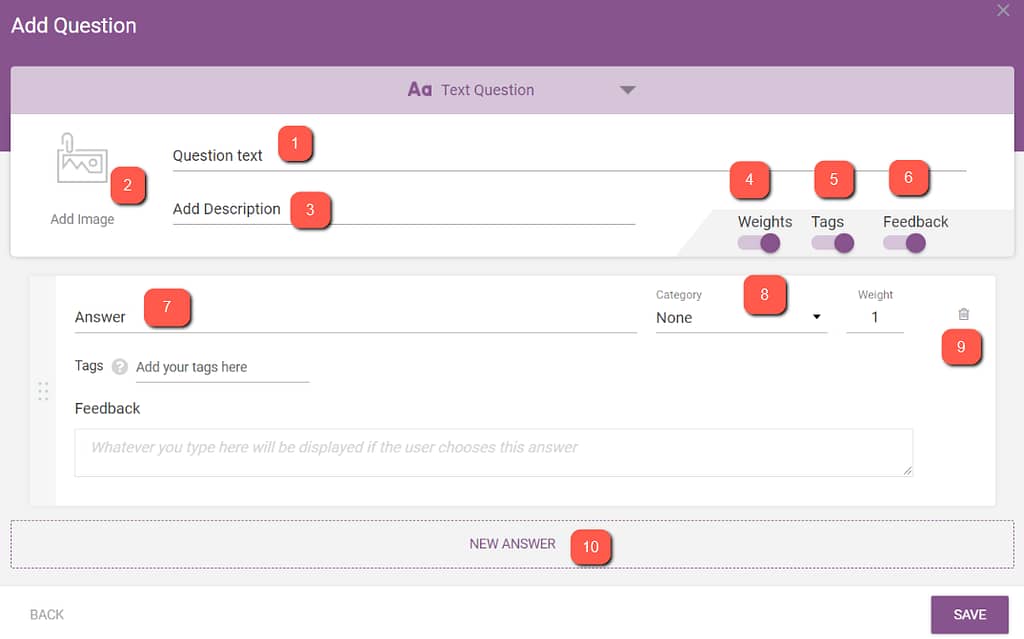
Let’s have a look at the question options for the “Category” type, as this one covers most of the options available for the questions editor:

1. Question Text
In this field, you can specify the question that you want to ask the visitor.
2. Add Image
If you want, you can assign an image to your question. This is optional.
3. Add Description
This is where you can add an additional description for your question.
4. Weights
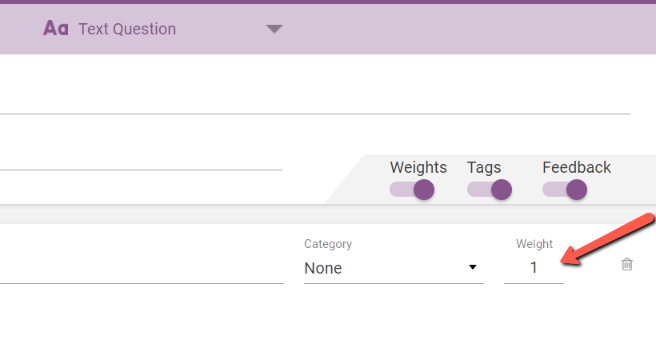
You can assign here a numeric value as the “weight” of an answer, based on its importance. This, too, is optional. If you decide to enable this toggle, then you will be able to add the weight in the corresponding field, next to the question:

5. Tags
You can add specific tags to your answers, which will categorize the users based on their replies. This is optional as well. After you enable the toggle, this field will become available in the editor:

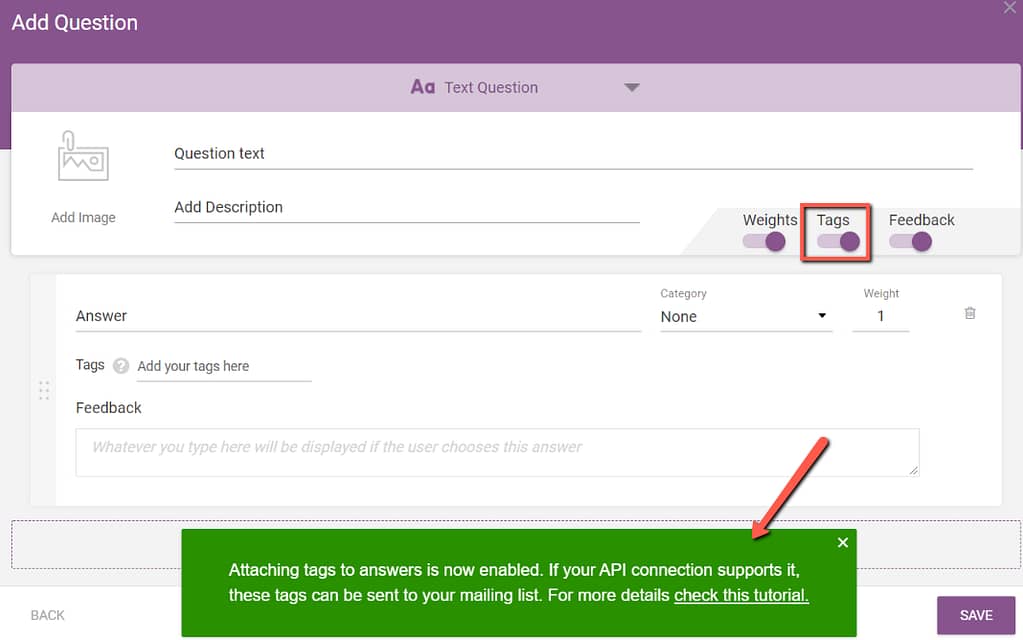
Furthermore, you will also see this message letting you know that if your API connection supports tagging, then these tags can be send directly to your mailing list:

6. Feedback
By selecting this option, you can display feedback for each answer. Just like the previous two options, this is optional as well. Once the toggle is enabled, you will be able to insert the feedback in this field:

7. Answer
Here you can list each of your answers. You can add a new answer by hitting enter or by clicking the “New Answer” button. You can add as many answers as you like.
8. Category
As the quiz type for this example is “Category” you can set a particular category for each answer. The result of the quiz will be decided based on the selected answers.
9. Delete
Use the trash icon if you want to remove an answer.
10. New Answer
Lastly, add as many answers as you need by clicking on the “New Answer” button.
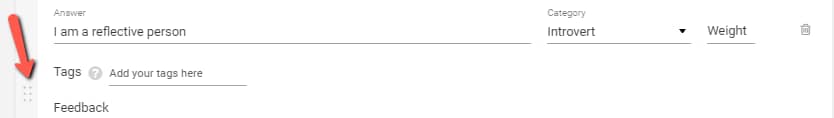
In addition to all these options, you also have the possibility to rearrange the answers to your liking. You just have to click on the drag and drop icon next to the answers, and put them into your preferred order by clicking and holding the mouse button here:

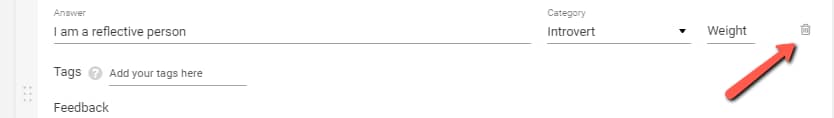
Lastly, the trash icon will allow you to delete the answer:

After you’ve customized everything to your liking, don’t forget to press “Save”, to make sure all your changes have been saved. Your questions will then be added to the editor.
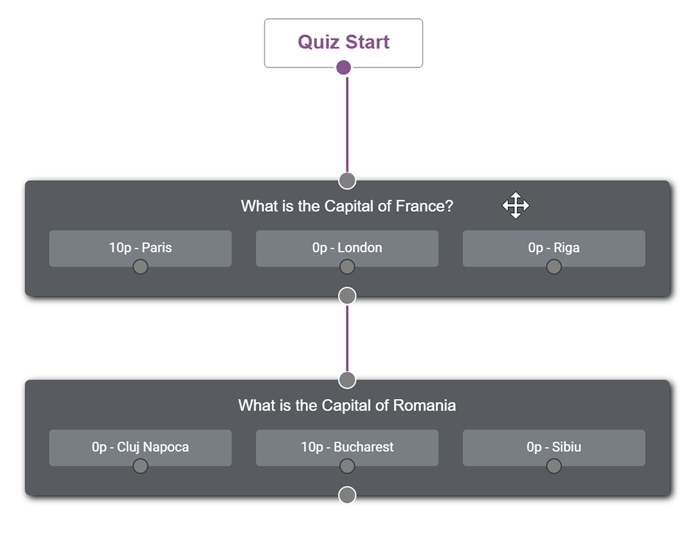
You can move the questions anywhere on the canvas by simply hovering over the question, holding down the left mouse button, and dragging them to the location of your choice:

Linking Questions Together – Simple Flow
Watch our video tutorial about how the questions editor and linking works:
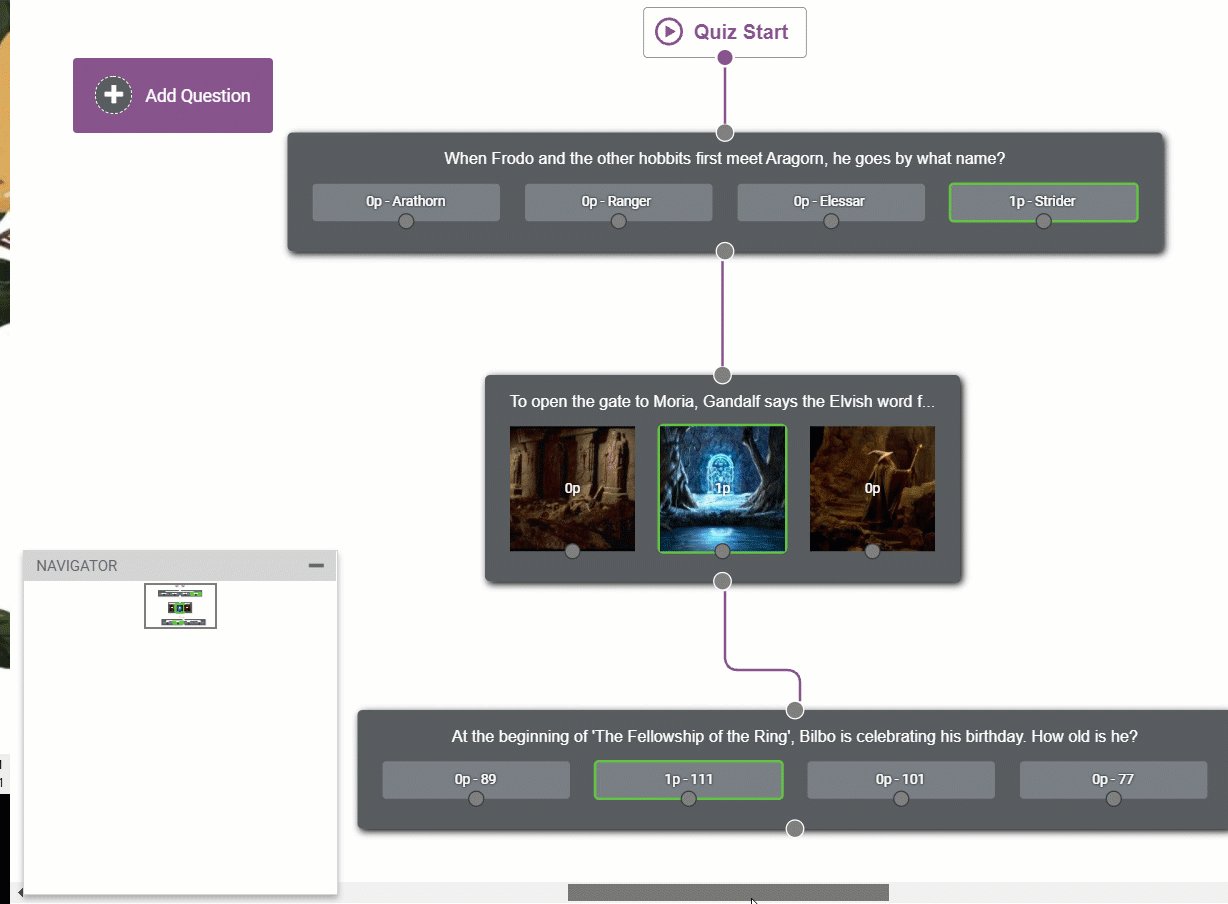
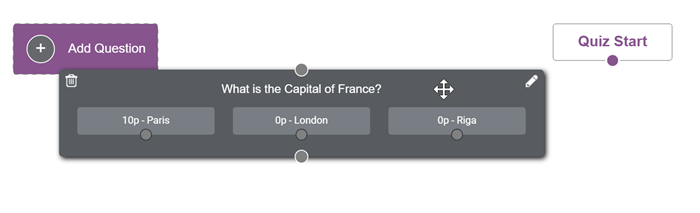
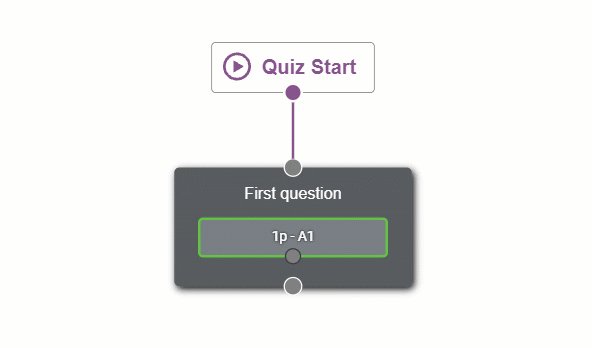
Now you’ve added a question, you will notice that it has been automatically linked to the “Quiz Start” label:

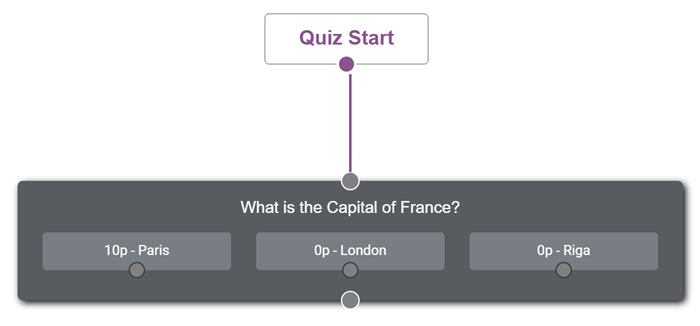
In case they are not connected, you can do that yourself, simply by clicking on the little circle underneath the “Quiz Start” label, holding down the left mouse button, and then dropping on the circle above the question that you’ve just added. Once you’ve done this, you will notice that the two are now connected:

The purple line depicts the flow that the visitor will take through the quiz. So in the example above, we have linked the start of the quiz to the first question.
We can then go ahead and add the second question of the quiz by clicking on the add question button, creating the content of the question, and then linking the first question to the second question in the same manner:

This is an example of a simple flow. We have linked the start of the quiz to the first question and then the first question to the second question.
But what if we want to create more complex quizzes so that the question shown can depend on the previous answer(s) given by the visitor?
Find out below how to do that:
Linking Questions Together – More Advanced Flow
The more advanced flow is useful for when you want to display questions conditionally, based on the answers that were given previously.
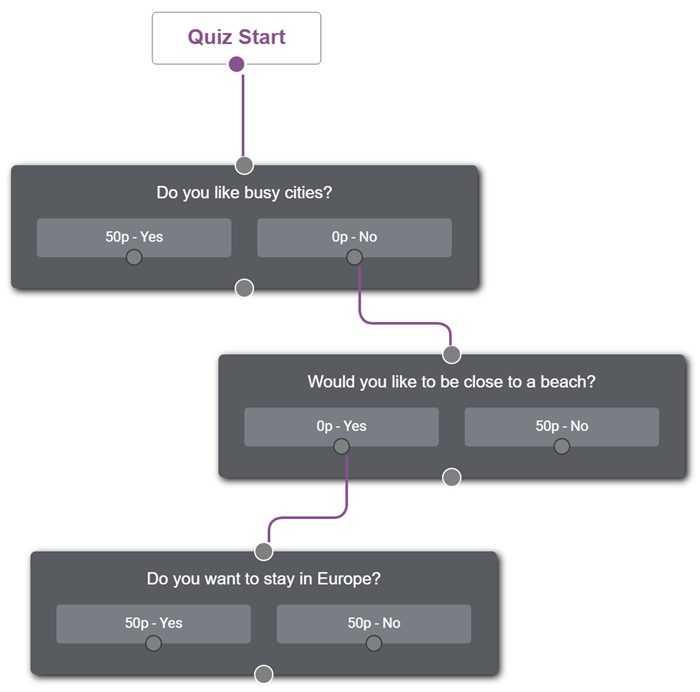
Here is an example of what that might look like:

In the example above, we have linked questions to answers to make a conditional quiz.
If an answer is not linked to another question, then the quiz ends. So, using the example above, if the visitor selects “Yes” as the answer to the first question, then the quiz is completed and the visitor will be taken to the next step in the quiz.
However, if the visitor selects “No”, the visitor will then be asked the second question “Would you like to be close to a beach?”
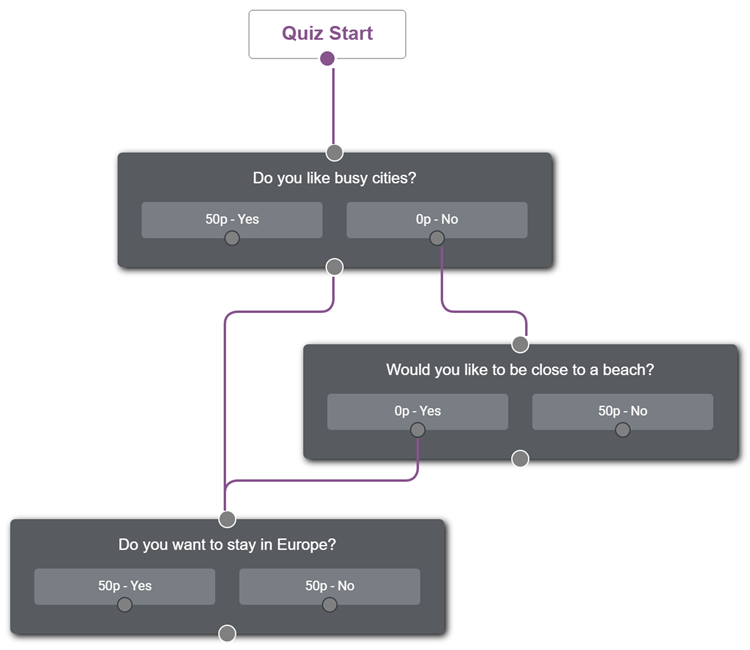
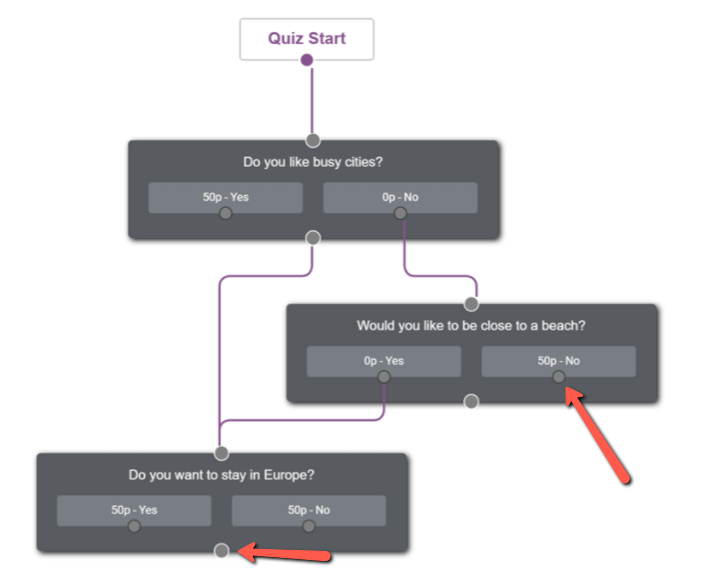
It’s also possible to select “default” paths. Consider the following example:

The first question in the quiz (“Do you like busy cities”) has two links to the next question. One link is directly from the answer “No” and one link is from the question as a whole.
With this setup, the visitor will be shown the “Would you like to be close to a beach” question if the answer chosen is “No”. Otherwise, for any other answer given, the visitor will be taken straight to the “Do you want to stay in Europe” question.
Shortly: connections directly from an answer override connections from a question.
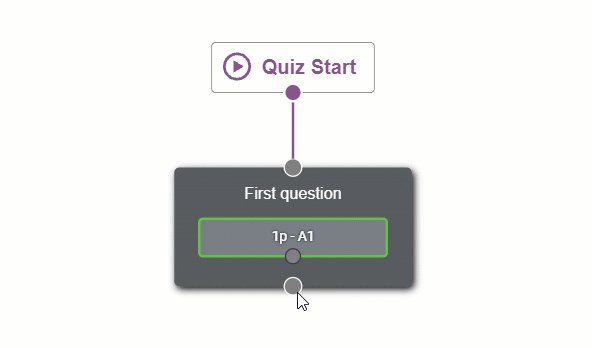
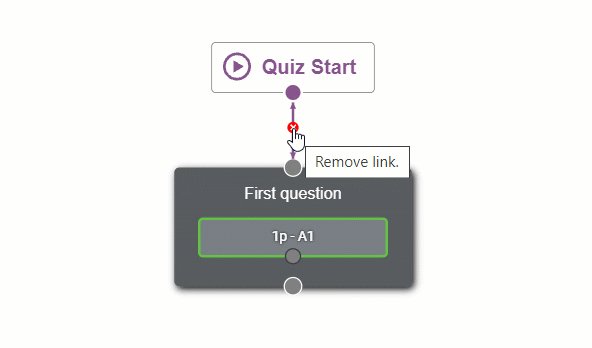
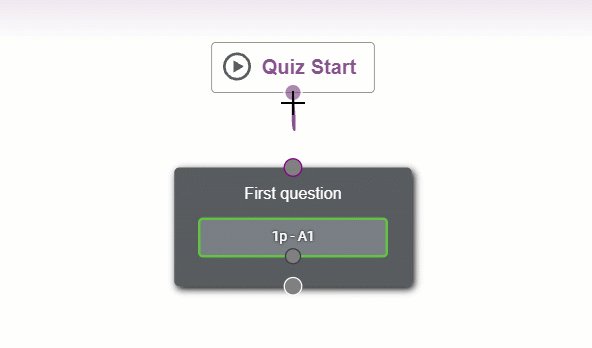
How to Delete Connections
You can delete connections simply by hovering over the connection and clicking the red “cross” icon that appears:

Identifying the End Points of the Quiz Questions
You don’t need to specify the end of the quiz manually. The quiz ends if any individual answer isn’t linked to another question.
When the visitor reaches the end of the quiz, he/she will be taken to the next step. This will either be the “opt-in gate” or the results page, depending on the structure of the quiz.
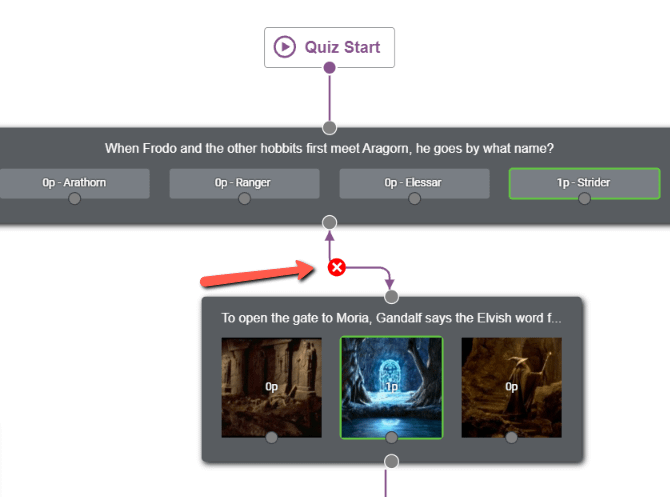
Below are some examples to show the end of the quiz questions. The red arrows show where the questioning ends (simply because the answer does not link to any other question from the quiz structure):

Editor Settings
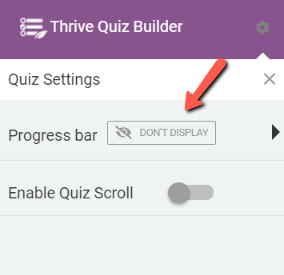
While you are still in this editor, there are two additional options you can use by accessing the gear icon from the top right-hand side of the screen:

Progress bar
Click on the button next to “Progress bar”:

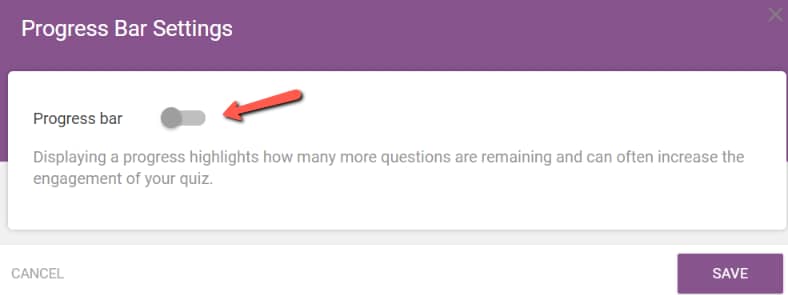
And you will be prompted with this pop-up where you can enable it:

This article from our knowledge base goes into more detail about how to use the progress bar, so make sure to check it out if you want to learn more about this feature.
Quiz Scroll
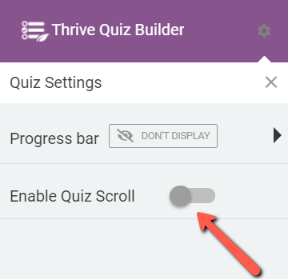
You also have the option to choose whether the “Quiz Scroll” option should be enabled or not:

If this option is enabled, after someone answers a question from the quiz, the page will auto-scroll to the next question.
Activate or deactivate the toggle, depending on how you would like to configure the quiz.
If you want to find out more about Thrive Quiz Builder, make sure to check out the knowledge base section about it. Also in the knowledge base, you will be able to find out information about various Thrive Themes products.
I hope this article was useful to you. If that’s the case, make sure to reward our efforts with a smile below 🙂