In Thrive Apprentice you can add widgets to your courses or lessons. They will be then placed on the right-hand side or at the bottom of each course and/or lesson.
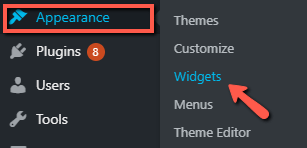
By default, no widgets will be added to your Thrive Apprentice pages. However, you can customize this by going on the back-end of your website to Appearance > Widgets:

If you’re not familiar with the WordPress Widgets, on the page that opens up you can customize what widgets will show up on the side or bottom of certain pages from your website.
You can find more information about the WordPress Widgets, here. However, in this article, we’re going to look into how and what widgets you can add to your Thrive Apprentice pages.
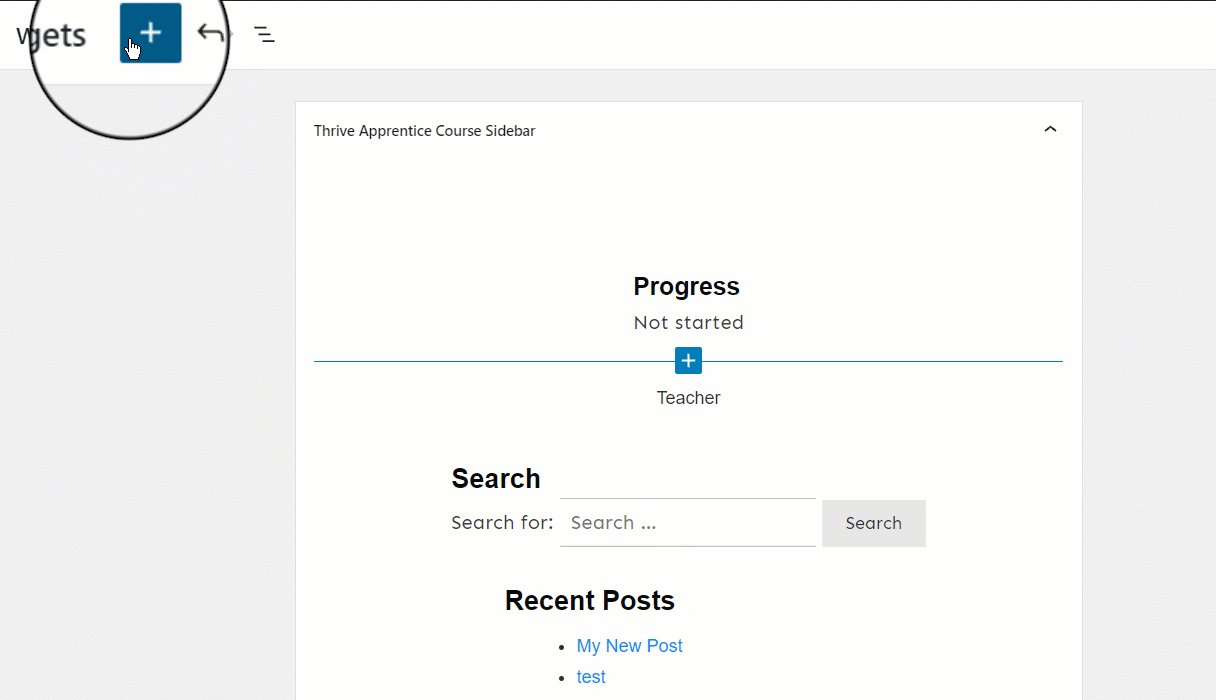
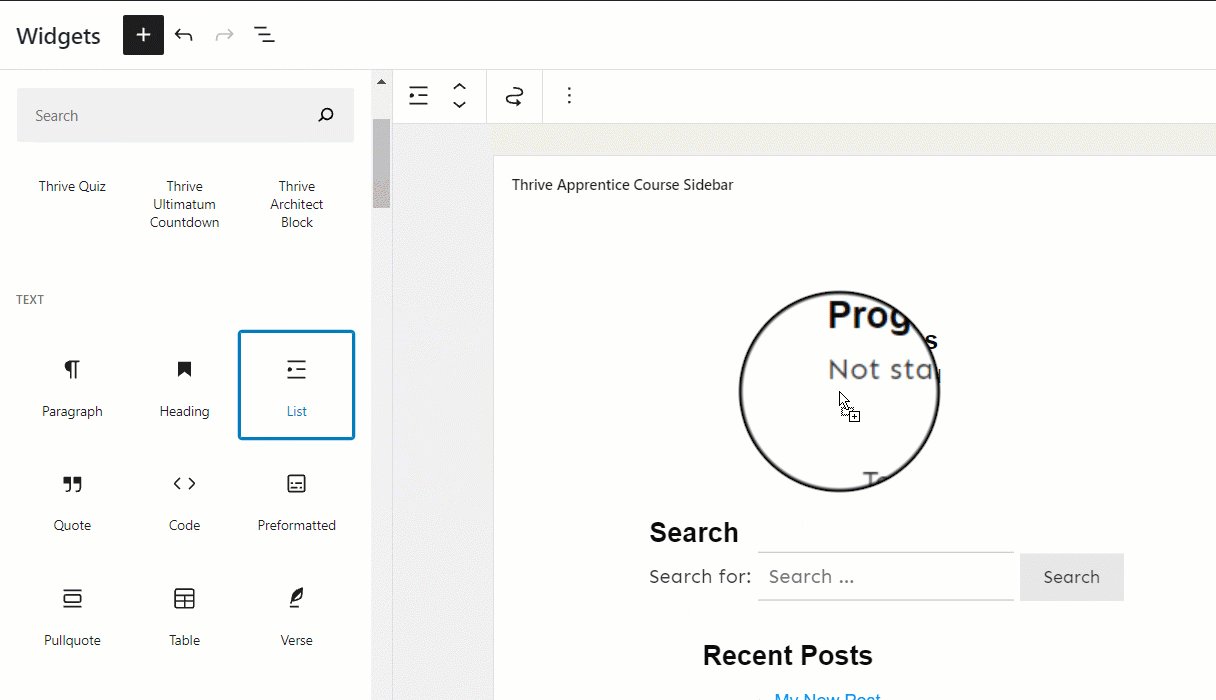
In order to place a widget in a widget area, you simply have to click on the plus sign from the top left-hand side of the screen, look for the block that you want to add to the widget area and drop it in that respective area:

The Thrive Apprentice Widget Areas
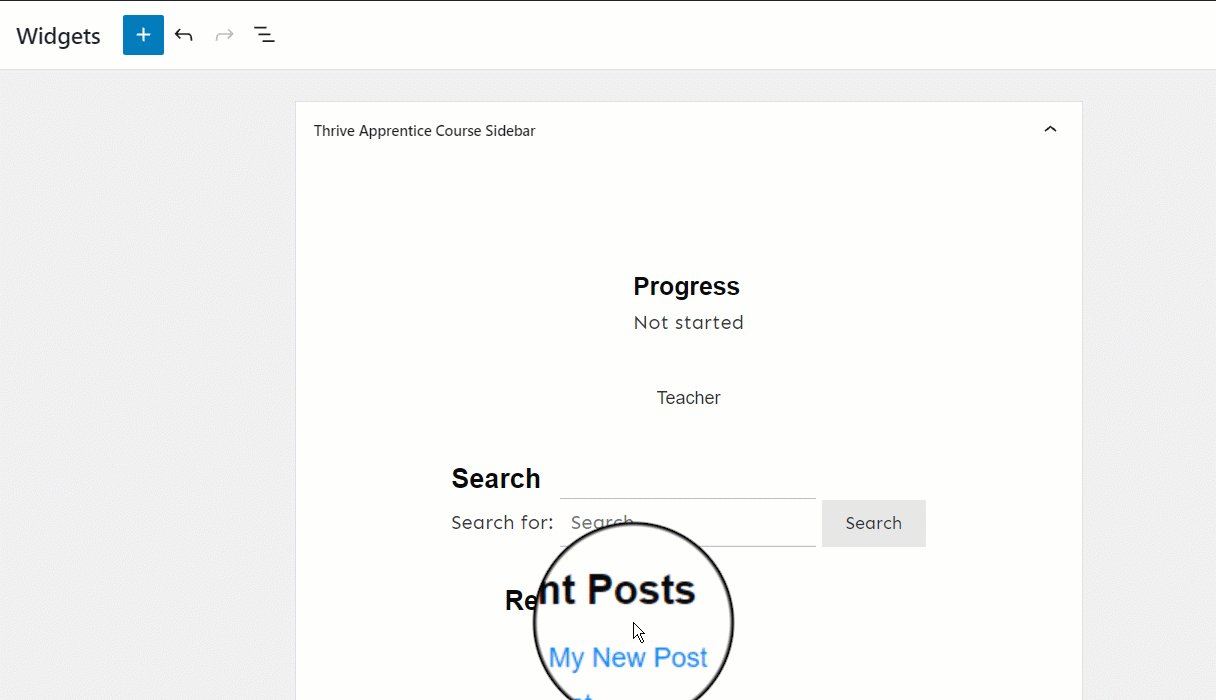
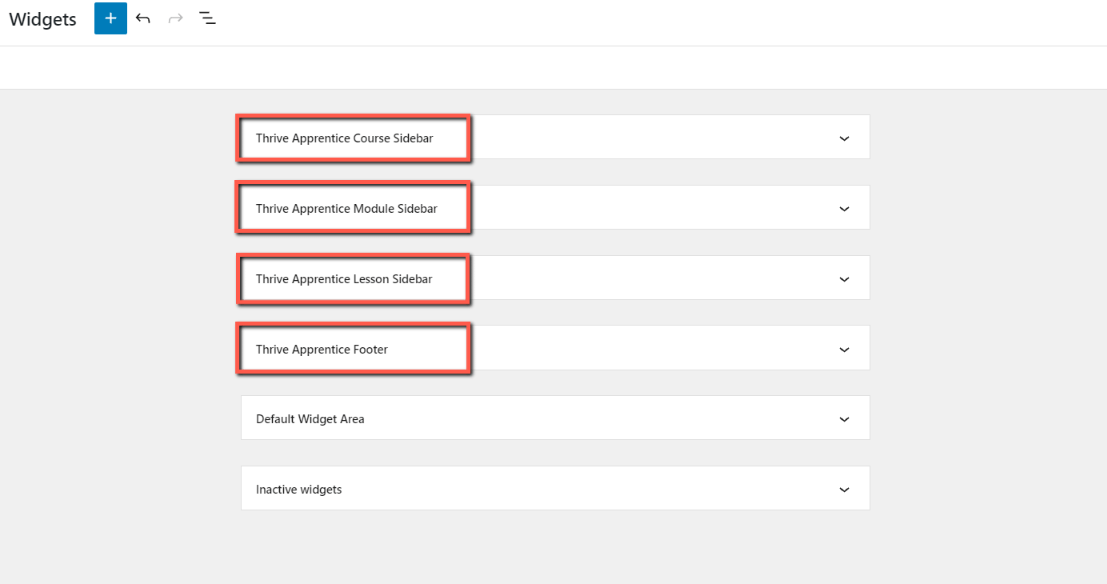
On the Widget Area page, you have all the Thrive Apprentice areas where widgets can be placed:

As you can see, you have three Thrive Apprentice widget areas:
- Thrive Apprentice Course Sidebar – The widgets you choose to place in this area will appear on the right-hand side of each course. However, they will be custom for each course in part – For example, if you add the “Lessons List” widget here, it will display the list of lessons that are available in that specific course.
- Thrive Apprentice Lesson Sidebar – As in the case of the course sidebar, you will be able to place widgets on the right-hand side of your lessons.
- Thrive Apprentice Module Sidebar – Similar to the two other options, you can add widgets to the sidebar of your modules.
- Thrive Apprentice Footer – This area will display widgets both on the courses and on the lessons, as well. However, it will no longer be placed on the right-hand side, but on the footer from the bottom of the page.
The Thrive Apprentice Widgets
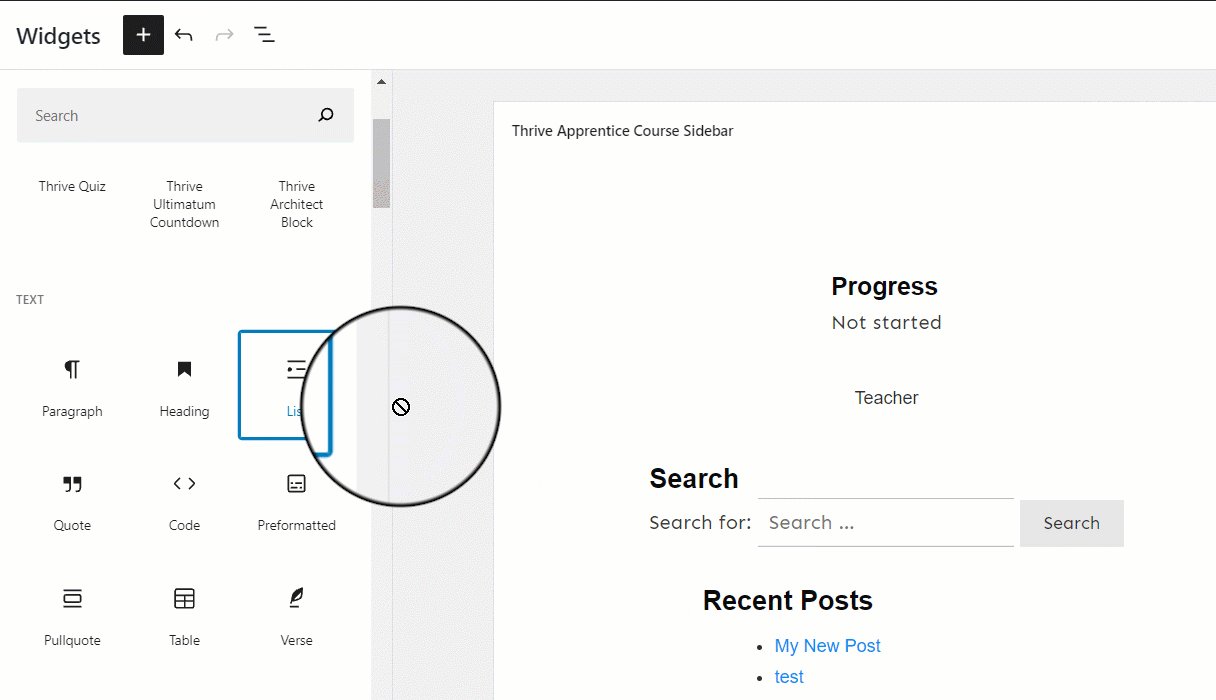
On the top left side of the page, you can click on the plus sign to open the list of blocks that can be added to the Thrive Apprentice widget areas:

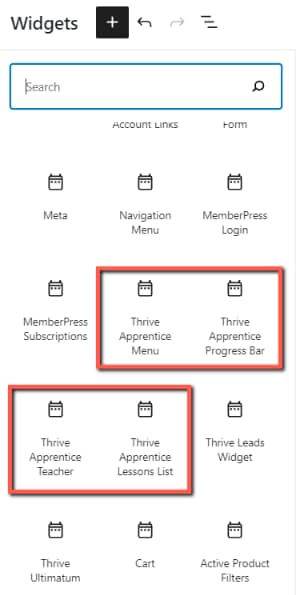
And, if you scroll down, you will come across the Thrive Apprentice Widgets:

These widgets will be then placed in your Thrive Apprentice courses and/or lessons, depending on your choice, all you have to do is drag and drop them inside your widget areas.
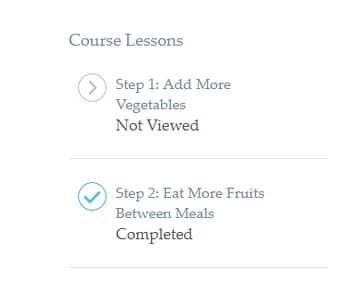
Thrive Apprentice Lessons List
This widget contains a list of all the lessons that can be found inside a course:

As you can see, for each lesson, your user will see an indicator, showing if he had viewed the respective lesson or not.
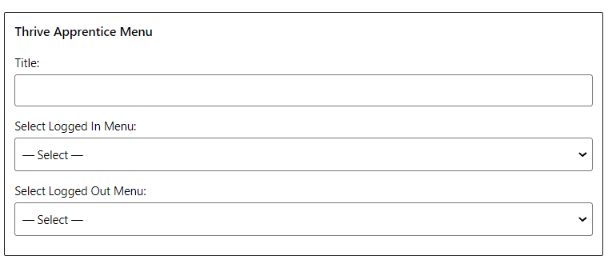
Thrive Apprentice Menu
By using this item, you can display any menu that you have set up, in the WordPress Admin Dashboard > Appearance > Menus, as a widget, in the available widget areas:

Notice that you also have an option to display a menu widget option when the user is logged in, and a separate widget for the non-logged-in users.
You can find out more about how to set up a Thrive Apprentice menu, in this tutorial article.
In this way, you can either set up your Thrive Apprentice menu, or set up any other custom menu, and then display it as a widget.
Here’s an example of how a “Thrive Apprentice menu” widget will look like, on a widget area:

Thrive Apprentice Progress Bar
This widget shows your user how many lessons from your course he has seen. For example, if you have two lessons, and your user has only seen the first lesson, only half of the progress bar will be filled:

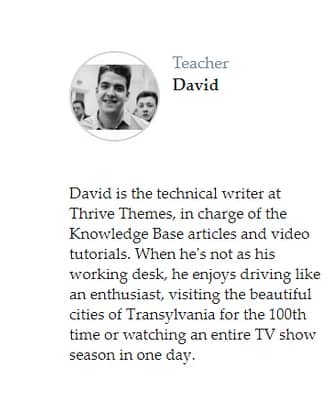
Thrive Apprentice Teacher
In the same way, you have added the Progress Bar, you can add the “Teacher” widget. This will display information about the teacher of that specific course.
The Teacher details can be configured in the WordPress Admin Dashboard. To find out more, check out this article.
Below you can see an example of a customized Thrive Apprentice Teacher widget:

Basically, this is how you can use the Thrive Apprentice widgets and widget areas. You can drag other, WordPress related, widgets to your Thrive Apprentice widget areas, as well. However, we don’t recommend you use the Thrive Apprentice widgets on different widget areas.
Hope you found this article useful, don’t forget to rate it, below. Also, you can check out our entire Thrive Apprentice knowledge base section, for more in-depth tutorials.