The “Customize Style” feature allows you to make a couple of basic changes and decide how the comments should look on the front end.
You can access the feature directly from the Thrive Comments dashboard:

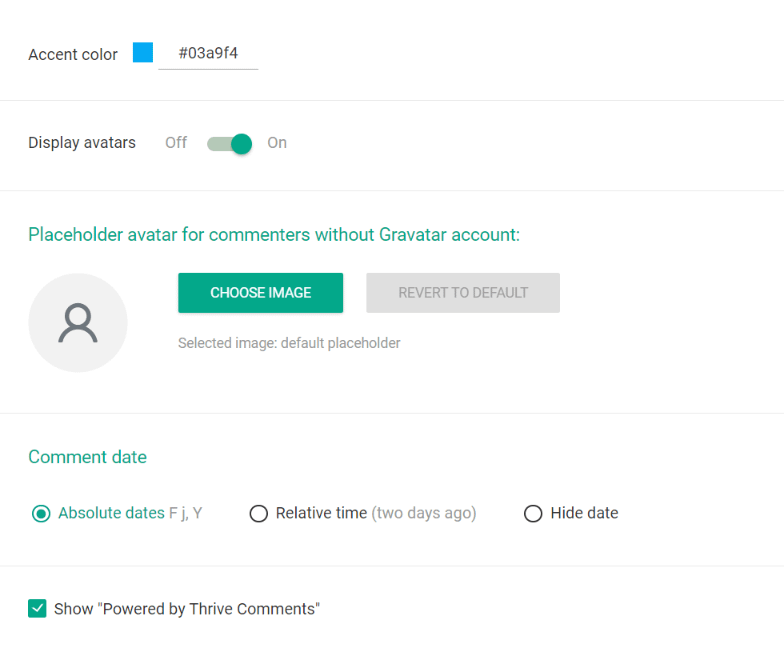
Once you expand the section, you will be prompted with this view:

On the right-hand side of the dashboard, you will be able to see the “Comments Preview” section. This will show you a live preview of how all of the styling options you make will look on the front-end:

The first option allows you to change the “Accent color” for the comments:

If you click on the color field from there, you will trigger this pop-up where you can pick the color that you want, or simply insert a HEX/RGB code if you have one:

This color will be visible on the user’s name, hyperlinks, reply buttons and so on:

Moving forward, you can choose if you want to display avatars for the users who comment:

As you can see, if the avatars are disabled, then no image will be shown next to the commenters name:

However, if you choose to activate this, then the picture set in the Gravatar account will be shown on the front-end:

If you want to find out how to set this up, make sure to read this article.
Moving forward, the next option is available only if avatars are enabled – you can choose a default avatar that will be assigned to the visitors without a Gravatar account:

You can choose an image already uploaded in the WordPress media library:

The next option allows you to configure how the comment date should look like:

As you can see, the available settings are:
-
Absolute Dates – e.g. April 22nd 2014. This is based on your WordPress “Date Format” settings, which you can find in the “General” settings of your WordPress admin dashboard:

- Relative Time – e.g. two days ago / 6 months ago / 1 year ago
Hide Date – this allows you to simply hide the date with the comments were posted
And last but not least, you can display the “Power by Thrive Comments” label at the bottom of the commenting section:

This is how it will look like on the website:

This is how you can customize various aspects of your Thrive Comments.