This article will explain what you need to do, to get started with WooCommerce, in order to use it while creating a theme with Thrive Theme Builder.
In short, in order to use the plugin with Thrive Theme Builder, you will first have to make sure that the plugin has been installed, activated or updated if you have previously installed it.
Then, you will have to go through the last step of the Site Wizard, from where you will activate the plugin. This means that some WooCommerce templates will be downloaded.
After this, all there’s left to do is to open those templates with the Thrive Theme Builder editor, and start customizing them as you wish, and then apply them to your products/pages.
Install the WooCommerce Plugin
Naturally, the first thing to be done is to install WooCommerce on your site. For that, in your WordPress admin dashboard, hover over “Plugins”, from the left sidebar. A small sub-menu will open. Click on “Add New”:
A page will open, where you can search for the plugin that you want to install. Start typing “WooCommerce” in the search bar:
Once you find the plugin, click on “Install Now”:
Then, after the plugin has been installed, go ahead and click on “Activate”:
After this, you’re all set and you can start using the plugin.
Note: After you activate the plugin, you can go to the WooCommerce dashboard and set up your shop. Then, make sure you select the Thrive Theme Builder theme in the last step of setting up the store.
To access this dashboard, go to the left-hand sidebar, and hover over “WooCommerce”. Click on “Dashboard”:
You will then have to go through some steps to set up your store (such as the store’s details, the product types, and so on). The last step is the “Theme” one:
Here, you should see a Thrive Theme Builder card. Click on “Continue with my active theme”:
Choose the WooCommerce templates from the Site Wizard
When activating WooCommerce on your Thrive Theme Builder dashboard, you will get access to some default WooCommerce templates, that were specially designed for the use of WooCommerce, along with Thrive Theme Builder.
After you finish the installation, make sure you access the Site Wizard, from the Thrive Theme Builder Dashboard, to choose the default WooCommerce templates.
To access the Site Wizard, in your Thrive Theme Builder dashboard, click on the “Site Wizard” section:
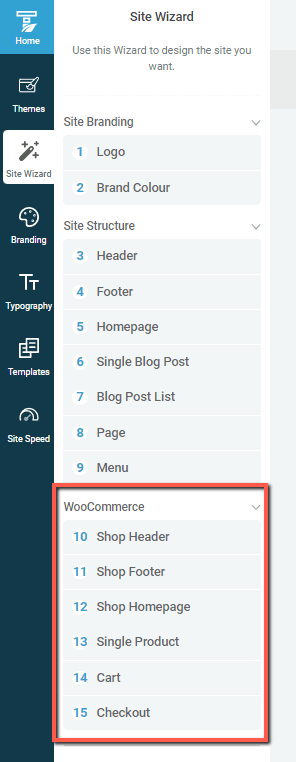
When the wizard opens, you will see some steps under the “WooCommerce” section:

Going through these steps will help you choose the default WooCommerce templates, and then you can move on and start customizing them.
You can find out how to use the WooCommerce steps of the Site Wizard here.
Note: These steps will only be available here if you have previously installed the WooCommerce plugin.
Important!
It is important to set your WooCommerce shop first. The ways to set up your WooCommerce store are described on their website, here.
Then, make sure to set up your shop page, cart page, checkout page, or whichever pages you might need. Here is some more information about this.
You can also use our resources to find out how to:
After this, you can start customizing the templates.
Customize the WooCommerce Templates
As mentioned before, when you activate WooCommerce from your Thrive Theme Builder dashboard, some templates will be downloaded.
To continue with the process of creating a shop using Thrive Theme Builder, you can start customizing the WooCommerce templates, thus creating a nice, well structured online shop.
In order to get to these templates, first access the “Templates” section, from the left sidebar of the Thrive Theme Builder dashboard:
The page will open, with all of the available Thrive Theme Builder templates. You can read this article if you want to get familiar with this section, and to learn how to navigate it.
If you want to only preview the WooCommerce templates, click on the “Core Templates” field:
Then, under the “Custom Post Templates” group, you will be able to find the “WooCommerce” section:
This will show the WooCommerce templates only:
Going further, you can hover over each one, click on “Edit”, and start editing them, with the Thrive Theme Builder editor.
Apply the WooCommerce Templates to Your Products or Pages
Once you have customized the templates, you can apply them either to your pages (for example shop/ checkout page, etc.) or to your products.
For example, let’s see how to apply a template to a product.
Create one or more products
Firstly, in order to create a product, in your WordPress admin dashboard, in the left sidebar, you will see a “Products” section. Hover over it, and click on “Add New”:
Then, the WordPress editor will open. Provide all of the necessary details for the product here. You can find out more details about how to set up WooCommerce products here.
Customize the default product template
Once you have created your products, access your Thrive Theme Builder dashboard. Here, go to the “Templates” section:

Once you do that, access the WooCommerce templates, as shown here.
In the list of available WooCommerce templates, find the template that you want to customize. In this case, I will customize the Default WooCommerce Product Template. Hover over it, and click on “Edit”:
This will open the template in the Thrive Theme Builder editor, and you can start customizing it to your liking.
We have created separate articles about how to customize all of the WooCommerce templates:
- How to Customize a WooCommerce Shop Template in Thrive Theme Builder
- How to Customize a WooCommerce Checkout Template in Thrive Theme Builder
- How to Customize a WooCommerce Account Template in Thrive Theme Builder
- How to Customize a WooCommerce Cart Template in Thrive Theme Builder
- How to Customize a WooCommerce Product Template in Thrive Theme Builder
Apply the Product Template to your product
Once the template is ready to be used, go back to the WordPress product editor. Then, click on “Launch Thrive Architect”, to open the product in the Thrive Architect editor:
Once the editor opens, click on “Product”, from the breadcrumbs, to open the “Product” settings:
Then, some sections with options will appear in the left sidebar. One of these is called “Product Template Settings”. Click on the section, to expand it:
When you do that, a list with all the available Product Templates will open:
Once you get here, you can apply the templates as you normally would.
If you need guidance with this part, you can check out this article, in which we have explained how to apply WooCommerce templates to products and pages.
This is how to start using WooCommerce when creating a template using Thrive Theme Builder.
Remember that you can always find more information about Thrive Theme Builder and its features in our knowledge base.